
I just recently did set up this blog and while testing it, it was kinda slow. The fact that my server is located in France, and I'm currently in Northern America did explain some loading issues, but not all of them. So I needed to fix that and in this posts I'll give you the 3 quick wins that I used to make Typo3 load faster.
Page speed is a big deal and users, these days (it actually was always like that), they don't have any patience, and they won't wait for a website to load. If it's not fast enough they are gone!
Testing your page speed
However, before fixing anything, you need to have some sort of hard metrics to make sure your fixing actually works. To get these numbers and to figure out how good your site performs, there are a few tools out there you can test your website with. A few, and widely used, examples are GTmetrix, Pingdom and google pagespeed.
These tools will give you a little bit of an inside and tell you what your major pain points are.

A word of warning, though: These values are very technical, and you need to read them with caution. While higher numbers generally speaking are better, it's not always worth it aiming for a 100%. If you take a look at what the general problems are, you will be able to boost your speed immensely while putting in a reasonable amount of time
You don't need a 100/100/100/100 score to make your website load fast.
I will not go into details about what these numbers are and what they mean. For now, all you need to know is that higher is better and that you can use these tools to get a different measurement tool besides your guts (or your browsers' developer console).
Typo3 speed quick wins
I'll not go into too many details here since the point is to enable you to get some fast results. However, if you use these tips and still experience performance problems, I'd recommend looking at these 3 things first.
- Typo3 caching
- Server performance
- Networking
Server tweaks
PHP-FPM
This is something you might not have control over, but let's start deep down with your server anyways. If possible, you should use PHP-FPM over mod_php. PHP-FPM is generally considered to be faster than mod_php. You can find a good article about this topic here.
Nginx
Most likely, you won't be able to control this if you're not running your own server, but if you are or your provider allows that, you should consider using Nginx instead of Apache as your web server. Nginx is considered to be around 2.5x times faster than Apache.
If you can change the above-mentioned things, but if you can not: Apache and mod_php are just fine. I would not change my provider just for these 2 things.
Apache and mod_php are slower than Nginx and PHP-FPM but it's still absolutely fine to run a Typo3 with them.
Typo3 extensions
There are 2 Typo3 extensions I'd absolutely recommend:
StaticFileCache
This one is amazing! It creates HTML files from your website, and they get delivered to the users browser without having to fire up any PHP script at all. This is way faster than having Typo3 create the HTML code on request.
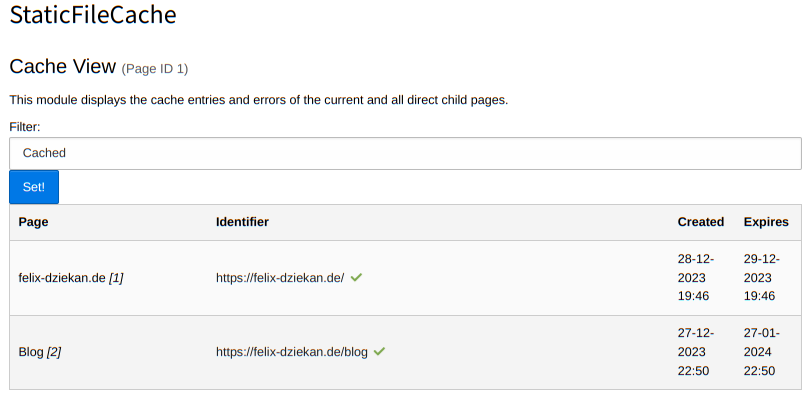
It also comes with a cool little backend module that lets you see what pages were cached, when they expire and what pages are not cached so far.

Normally, a page gets cached when it gets hit the first time. So the first person who opens the website might have a longer loading time. I don't know if there is a way to create the cache for all pages in typo3, but I do have a little workaround. I'm using wget with the --recursive option to run over every page of my website once and then they are all cached.
wget --recursive felix-dziekan.de
Hint: The default cache time for static file cache is only one day. To allow longer caches you should enable the boost mode. Keep in mind that you have to use the typo3 scheduler then to update the cache.
WebP
Now, WebP is a cool little extension that creates WebP copies of all your images that you upload. In short: WebP is a file format that was developed by google and was designed to replace JPG/PNG/Gif/etc..
That means smaller images, better compression and therefore faster loading times. It is a bit tricky to set up but it's worth the work!

Above, you can see that the WebP copies are a bit smaller than the originals. It might not be a lot, but if you have a lot of images or a slow mobile connection this could be a breaking point for your user.
TypoScript
When using TypoScript there are a few things you can do:
- Make sure that everything that can be loaded at the end of your page is loaded there.
- compress CSS and JS
- concatenate CSS and JS
Here is the config I use to do all the above.
Load JS at the End
page.includeJSFooter{
bootstrap = EXT:typo3_blogs/Resources/Public/JavaScript/bootstrap.min.js
}
Compress and concatenate CSS and JS
page.config {
concatenateCss = 1
concatenateJs = 1
compressCss = 1
compressJs = 1
}
However, for this to work you must do a few more things:
1. Make sure mod_deflate for Apache or the gzip module for Nginx are installed and enabled.
2. Adjust your .htaccess
<FilesMatch "\.js\.gzip$">
AddType "text/javascript" .gzip
</FilesMatch>
<FilesMatch "\.css\.gzip$">
AddType "text/css" .gzip
</FilesMatc>>
AddEncoding gzip .gzip
3. Set the compression level
You can do this either via the Typo3 InstallTool or you can set it manually in your LocalConfiguration.php file.
$GLOBALS['TYPO3_CONF_VARS']['BE']['compressionLevel'] = 9;
$GLOBALS['TYPO3_CONF_VARS']['FE']['compressionLevel'] = 9;
General
Of course there are a lot more performance tweaks you can do and address like dimensioning images right, lazy loading, srcset tags. etc.
But since these are not specific to Typo3 or even PHP, so I'll not address them for now. Maybe I'll do another post about how these can be done with Typo3, but for today I think this should be enough.